One of my motivations to set up my site using Hexo and Github is that I can easily post some notes including some formulas as I write in LaTex in markdown documents. Therefore, I look for a solution for displaying LaTex formulas in Hexo.
Hexo Plugins
First, I visit the Hexo website and search for a Hexo plugin fitting my needs.
By typing "math" in the search box, I find two relevant plugins, hexo-math and hexo-filter-mathjax. Taking a further look for both plugins, I find the syntax of hexo-math to initiate the math box is different than the LaTex writing in markdown documents. Particularly, the prefix and suffix of the math box in hexo-math for KaTex and Mathjax are
1 | {% katex %} |
and
1 | {% mathjax %} |
as well as some global settings in the front-matter of an article.
In contrast, the associated syntax in hexo-filter-mathjax is as same as the LaTex writing in markdown documents. Both are using one dollar sign to begin and end the inline math box and two dollar signs for the math box.
1 | $$ |
Without doubt, I choose hexo-filter-mathjax and install it in the working directory.
1 | $ cd <root-directory-of-your-blog> |
Conflict between LaTex and Markdown Syntax
However, hexo-filter-mathjax is not a fully quick fix. As mentioned
in its documentations, hexo-filter-mathjax may have some problem when
there are some underscores included, since an underscore
(_) may be interpreted as the start of italic text in
Markdown, or subscripted mark in TeX. To resolve this conflict, we need
to use \ in front of _.
1 | --- |
Note that Equation 1 will be displayed as "a^{b}{c} \times a^{b}{c}" while Equation 2 will be presented properly.
Another Recommended Hexo Plugin
As suggested in the documentation of hexo-filter-mathjax, I install hexo-renderer-pandoc to address this issue.
1 | $ cd <root-directory-of-your-blog> |
Note: hexo-renderer-pandoc is built in the environment where pandoc has been installed. Hence, I intall pandoc using Chocolatey. Chocolatey was installed (automatically by default) as I installed Node.js by allowing it to install any necessary package.
So far, I have two hexo plugins (i.e., hexo-filter-mathjax and hexo-render-pandoc) installed in the working directory of my blog.
1 | check the installations |
By turning on the mathjax option in the markdown document, I am able to directly post the article on my site without further edits.
1 | --- |
Now, Equation 1 can be displayed as expected. In the exported html page, this formula is presented as a SVG image.
One More Thing for The Lazy
Though a SVG image is print-friendly, it does not allow readers to
copy the formula in LaTex codes for other use. As one of the lazy, I do
one more thing for my peers, that is, pasting the script for loading the
mathjax html extension to post.ejs (e.g., line 3 to 5 in
the code box below).
post.ejsdefines the post template in the directory of the theme's layout.
In addition, once the mathjax script is included in the post
template, I no longer need to add mathjax: true in the
front-matter of the post. In other words, the mathjax script is a
substitue for the package hexo-filter-mathjax.
1 | <h1><%- page.title %></h1> |
Codes in Line 10 enable the browser to properly display the inline formulas between two dollar signs. More detailed information about the configuration of MathJax is available in its documentation page.
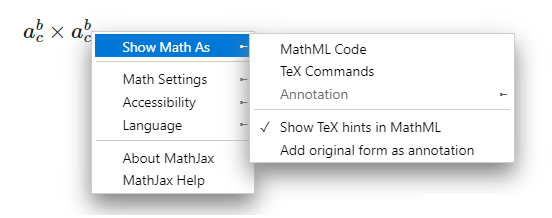
As follows, when reading the formula in the post, I am able to copy the formula's LaTex codes.

View / Make Comments